“Let’s Build A Gutenberg Block” at WordCamp EU, 2018!
This Github project will provide the reference files and roadmap for our workshop today. Each portion will be introduced with a short lecture followed by an exercise.
Learning Goals:
- To explain how a block works
- To read through a block’s code and envision what is happening behind the scenes
Prerequisites:
Please have the following prepared for the workshop:
- Local install of WordPress with a basic theme active (Twenty Seventeen is great)
- Current version of the Gutenberg plugin installed (v3.0.1)
- Node version 8+, npm version 5.3+
- A text editor such as Sublime, VSCode, or Atom
Part 0: Introductions (start 10:15)
-
- Name
- Your experience with WordPress
- A frustrating moment in development
Part 1: Orientation (start 10:25)
Lecture: SPA
Debrief:
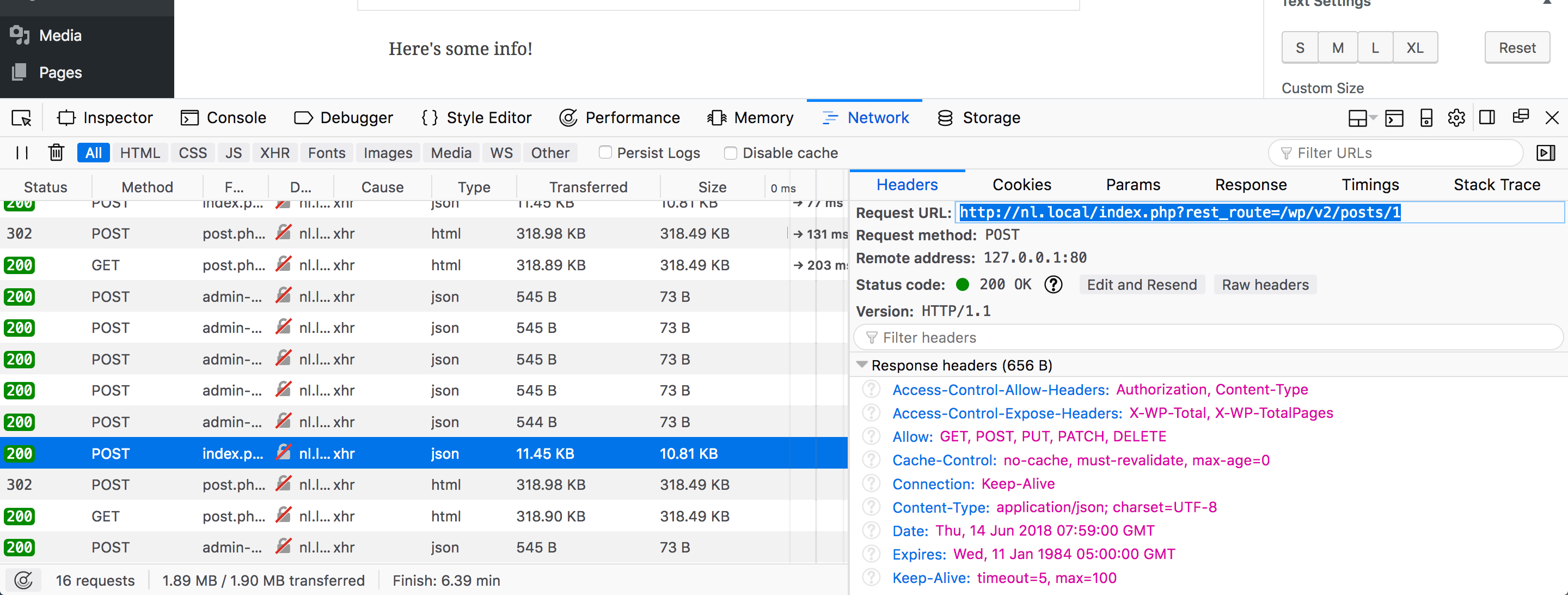
- What did you see when you visited the request URL?
- What are those HTML comments in the text view of the classic editor?
Part 2: Scaffold a block with Create Guten Block (start 10:35)
Lecture: Modern JavaScript Workflow
- If your node and npm versions are out of date: Join a different pair programming group with a working machine! Or, if you are comfortable doing so, try updating node/npm via this blog post. You can also raise your hand for help!
Part 3: Our block files (start 10:45)
- Perform these changes to the code:
- To see changes, remember to save and reload the editor!
Debrief:
- What did you learn about how a block is structured?
- What is the difference between the
editandsaveview of a block? - What does the function
registerBlockTypedo? (don’t think too much about this one…)
Lecture: Anatomy of a block.
Part 4: Finding Answers in Gutenberg’s Source (start 10:55)
-
- HINT: it’s very important
Debrief:
- What looked familiar?
- What was unexpected?
- What do you have questions about?
Part 5: Building the Block (remainder of time - 11:05 start)
Lecture: Block Attributes
The exercises are organized as branches in Github. Each branch’s code contains an implementation of the feature, and your task is to figure out which changes you need to apply to your own block from the code in the branch.
Start here for the first challenge, then change branches using the dropdown on the left below the project menu as you move to each exercise. Note that I have removed most of the comments on each branch’s example code for legibility. You do not have to do this, but you can!
Remeber also to delete and recreate blocks that show the “This block appears to have been modified externally” error. Refer to Debugging Techniques below for more information, and most importantly, raise your hand if you get stuck!
Reference src/block/block.js on the branch 1-editable.
Switch to the branch 2-alignment-toolbar and reference src/block/block.js, as well as one of the scss files.
We have the ability to have nested blocks, or “inner block” areas, in Gutenberg blocks. Perhaps we want to have an area for some free-form content below our editable, say an image or maybe a quote? Rather than writing those blocks ourselves, we can use the InnerBlocks component to allow for an area of nested blocks! Switch to the branch 3-inner-blocks and figure out how to apply that code to your own block.
For general block options, we can use the Inspector Controls component. This is the settings area that shows up in the sidebar, like that of the paragraph block. Switch to branch 4-border-color-control to apply the functionality to your own block to modify the block’s border color.
Let’s use the same strategy to create an option for changing the block’s background color, and employ the contrast checker component to make sure our colors choices are readable.
As I was creating this exercise, I realized the initial p element we created would be better as a heading element. Then, we could use this block as a callout style block with a heading. We can also utilize the focus states Gutenebrg provides to make the editing experience more smooth.
This is shaping up to be a pretty useful callout or section block! Let’s make the markup in our save function a bit more semantic.
Clean up the edit and style CSS (rather, Sass) to have less harsh initial colors, and apply a border to the header. Apply some CSS organizational practices and tweak the display of the edit view.
And now…I think we have a pretty useful block! Whether or not you made it this far in the workshop, this Github project will be online for you to reference at any time you like. And, if you go beyond what I’ve done, feel free to submit a Pull Request and I’ll take a look!
Part 6: Q&A + Conclusion (last 15 mins)
Individually, and in your own words, write 1-3 paragraphs explaining the core components of a block.
Debugging techniques:
- Make sure the compiler is running and isn’t showing syntax errors
- Check the JavaScript console. If it shows an error:
- Read the error
- Delete your block
- Update the post
- Refresh the editor page (command + R)
- Create the block again
- Read the error
- Make sure you have imported any new components
- Add a
console.log(props.attributes)to youreditfunction. Does it output what is expected? - Raise your hand and help will come!
Helpful links:
- Slides for this workshop
- Learning Gutenberg Series on CSS-Tricks (by me and Andy Bell!)
- Create Guten Block on Github
- Zac Gordon’s Course on Gutenberg
- Creating a Global Options Component in Gutenberg, WebDevStudios
- Gutenberg Times for Gutenberg news and other links